Зачастую требуются иконки, которые содержат в себе диагональные элементы. Например иконка настроек или редактирования часто имеют такие детали. Но рисовать прямо на квадратном холсте не всегда удобно, т.к. при центровке изображения или при контроле веса иконки приходится контролировать и эти самые диагонали. Двигать точки и фигуры по диагонали не очень удобно, особенно если мы это делаем при помощи стрелок на клавиатуре. Так как же поступить?

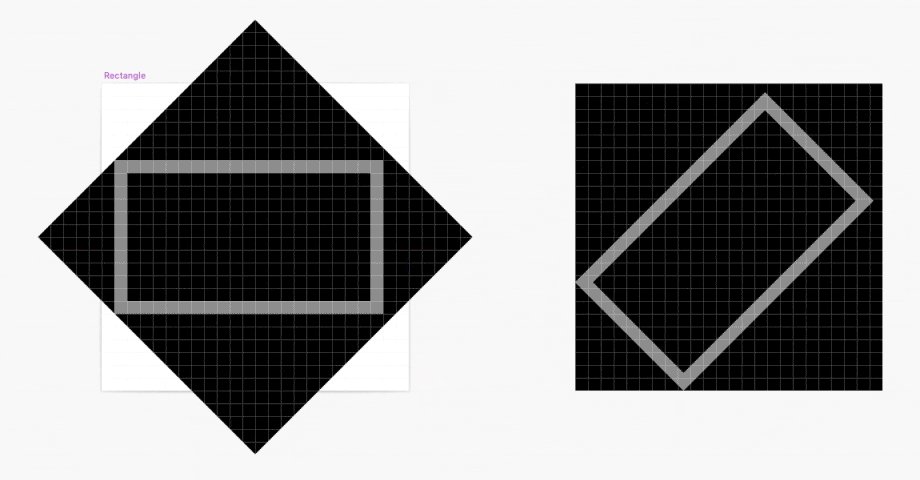
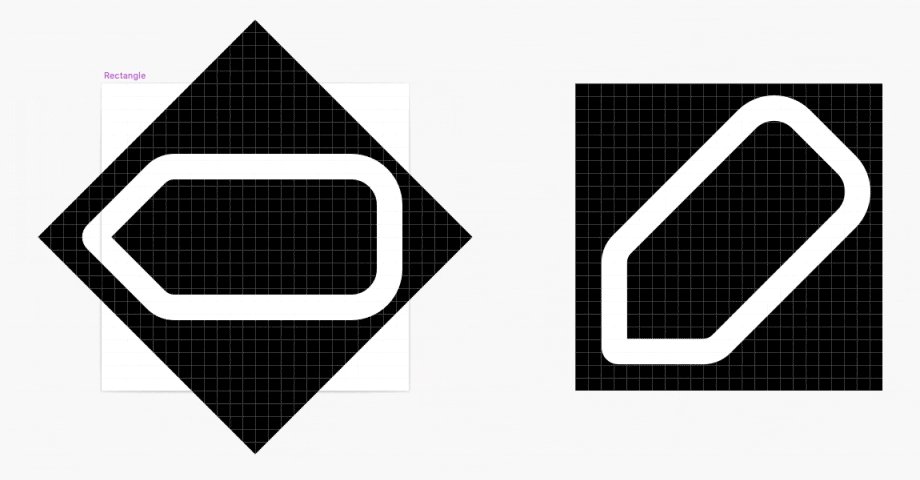
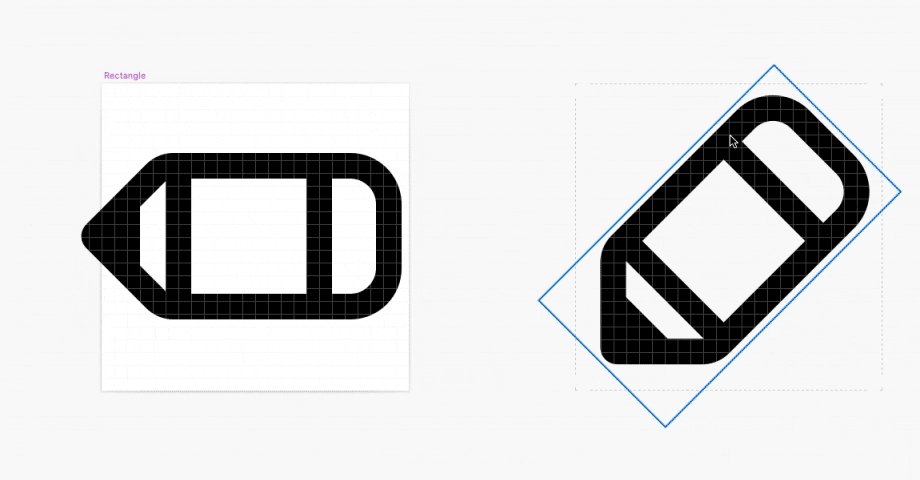
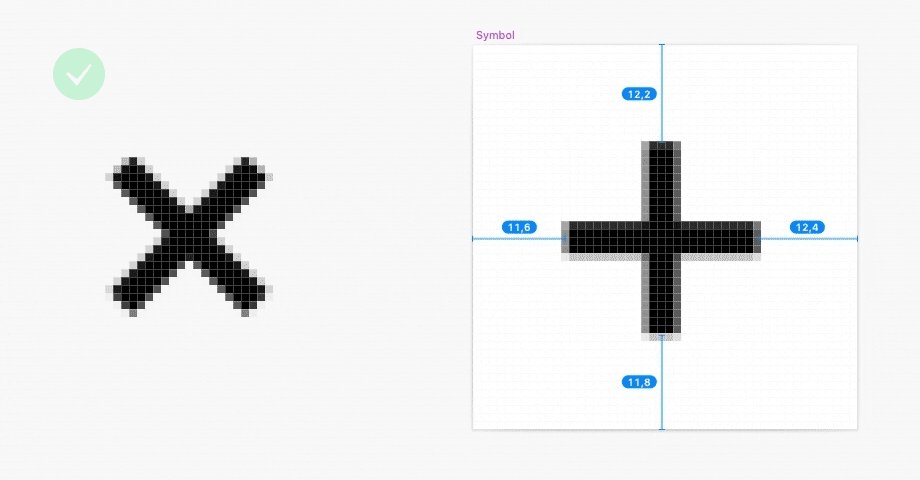
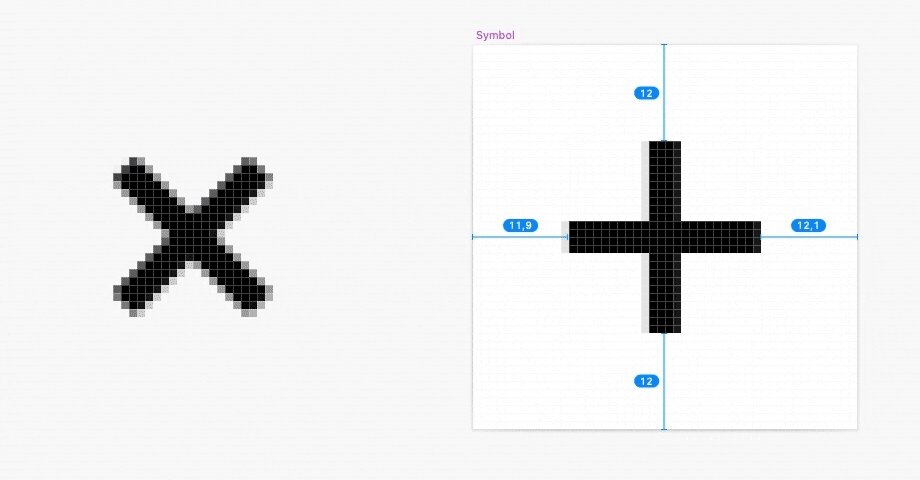
Не важно, работаете вы в Фотошопе, Скетче или Фигме, принцип достаточно простой. Для начала необходимо создать холст для вашей заготовки. Затем этот холст преобразовать в символ (если вы работаете, скажем, со Скетчом) или в смарт объект (в случае работы в Фотошопе). Далее, внутри символа мы просто поворачиваем наш холст на 45 градусов, а сам символ на в обратную сторону, т.е. на -45 градусов. Также, желательно сделать подложку внутри символа, чтобы вам были видны границы вашей будущей иконки.
Таким образом, теперь мы можем рисовать внутри символа вертикальные и горизонтальные линии, при этом в самом документе мы будем видеть диагональное построение.
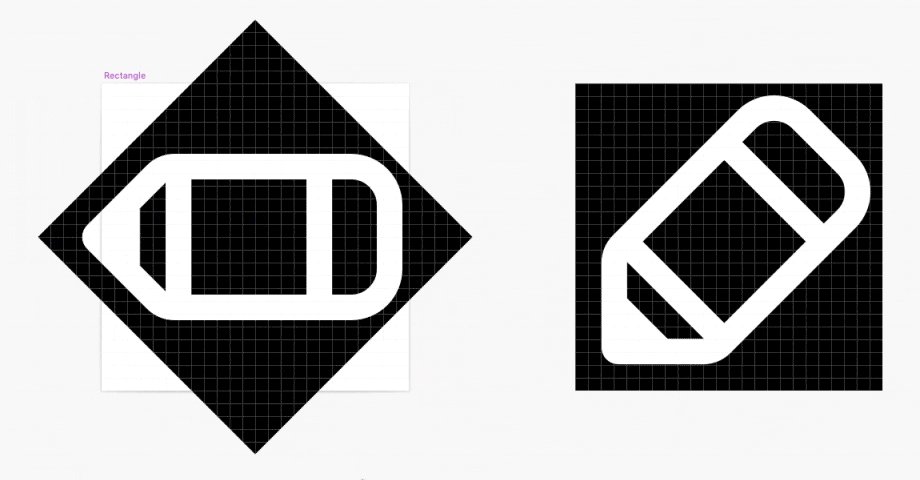
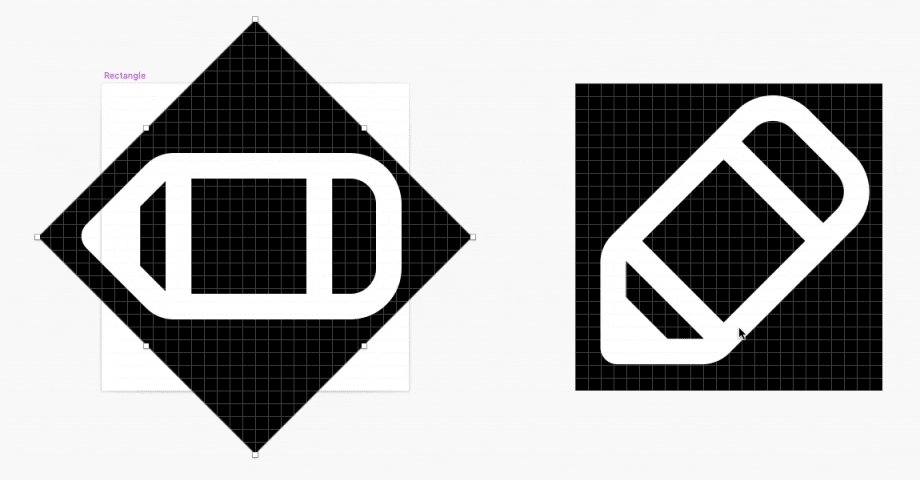
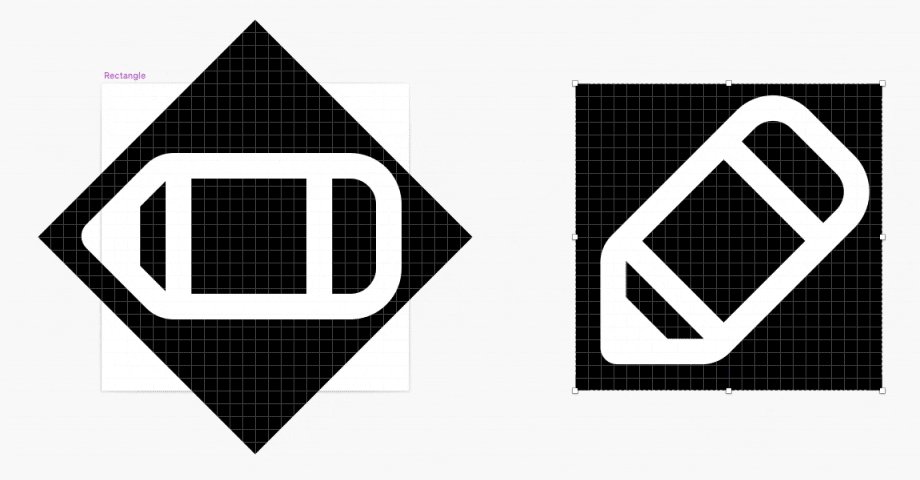
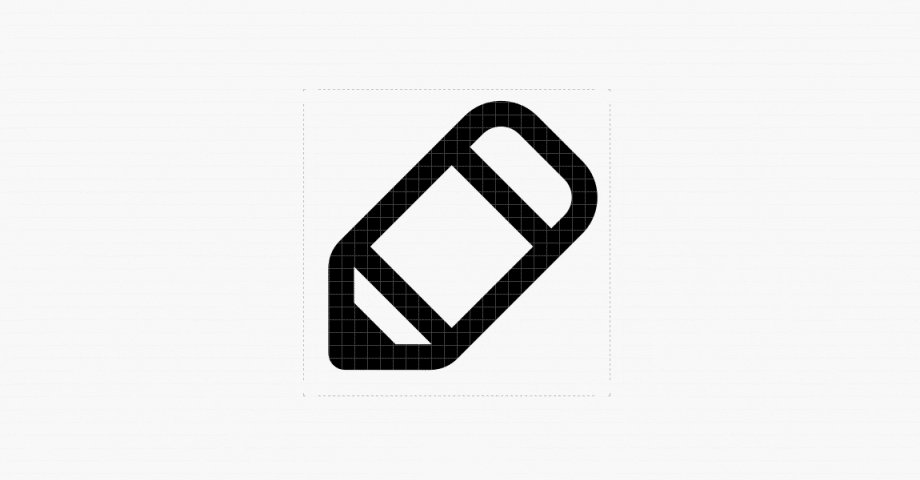
Просто посмотрите пример отрисовки такой иконки в Скетче. Для наглядности, мы покрасили бэкграунд в черный цвет.

Когда вы закончите рисовать иконку, вам будет необходимо «вытащить» иконку из символа. Пара мелких доработок, таких как объединение элементов, их слияние, подготовка к нарезке и ваша иконка готова к использованию.

Минус у данного метода только один и тот незначительный. Также, этот недостаток справедлив только если мы говорим о графике, которая будет использоваться на обычных мониторах. Если же вы готовите графику для ретина-дисплеев или современных мобильных устройств, то можно считать, что минусов у данного метода нет.
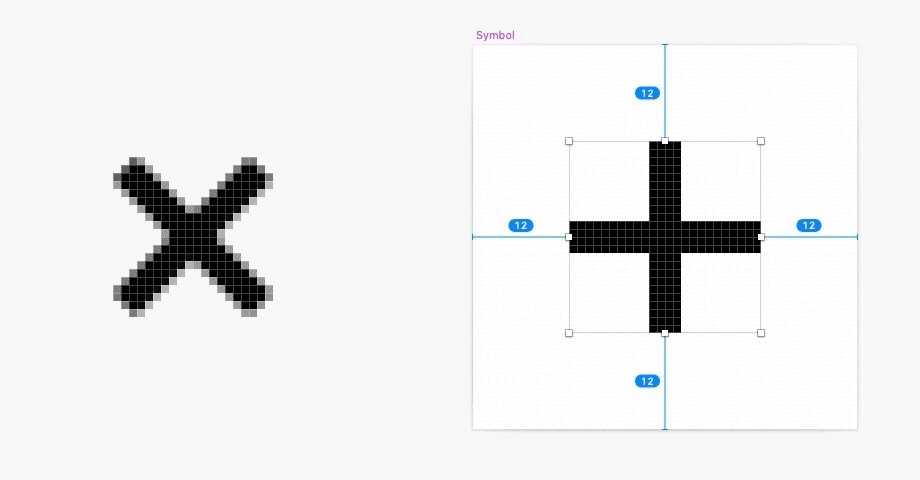
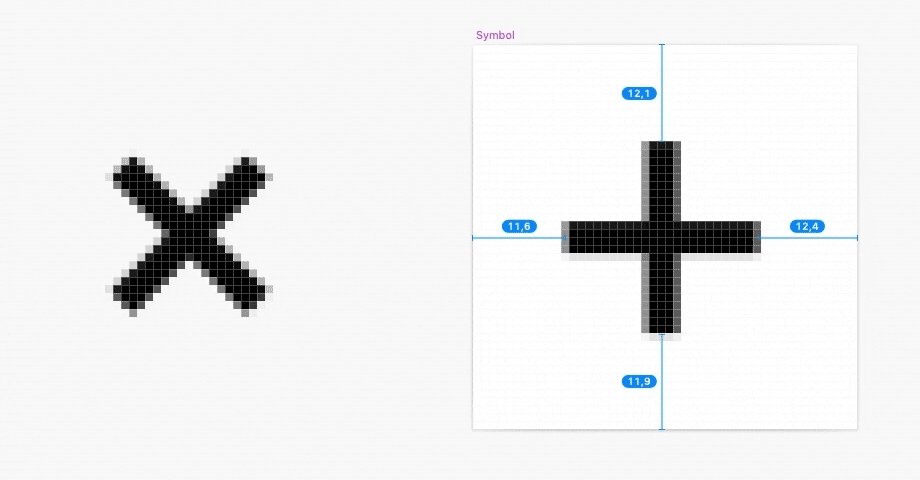
Так в чем же заключается недостаток? Если вертикальные и горизонтальные линии вам кажутся «попавшими» в пиксели, это совсем не означает, что у вас будет четкая диагональная линия. Поэтому важно контролировать данный процесс и корректировать положение линий изначально внутри символа. Пусть лучше линии не попадают в пиксели внутри символа, зато в самой иконке вы сможете добиться четкого результата.

А теперь давайте посмотрим на плюсы такого метода:
- Легко двигать точки и фигуры стрелками клавиатуры.
- Легко задавать точные значения координат вручную.
- Легко можно вписывать элементы иконки в углы.
- Рисовать можно простыми формами, такими как прямоугольники, треугольники, что экономит кучу времени.
И напоследок, не забывайте о том, что диагональные линии, а также кривые линии, круги и т.д. иногда кажутся тоньше горизонтальных и вертикальных. Например, когда «прямые» и «кривые» линии стоят рядом или вовсе соединяются. Поэтому, для визуальной компенсации советуем немного увеличивать толщину диагональных линий, 2-5% будет вполне достаточно. Не бойтесь экспериментировать со значениями.